How to use Custom Fields
7 minute read
What you’ll learn
In this article, you’ll learn about Custom Fields, specifically:
- What Custom Fields are & who can use them
- The objects that are supported by Custom Fields
- The queries & mutations that can be used to create and retrieve Custom Fields
What are custom fields?
Custom fields are a feature that let you expand the information you collect and store above and beyond that which can be captured by the default schema. For example, you might create a custom field for Seller objects to collect additional contact information, timezone, or addresses for returns.
Currently, custom fields can be:
- Applied to the following object types:
- Seller
- Shipping Rules (called Shipping Options in the GraphQL schema)
- Shipping Rates
- Created as a number of different “types”, e.g. Text, Boolean and URl.
- For a full list of supported field types, please refer to the reference docs
- additionally, you can specify whether custom fields require a value or not using the
requiredattribute - You can also specify the position of Custom Fields and Groups relative to each other to determine priority - this is done voa a
positionindex - see examples below
- (For Sellers) added to a seller’s profile (visible to you) and in the seller portal (visible to sellers).
- (For Shipping Rules) added to the Shipping Rules definition screen for both Operator and Seller defined rules
- Created using the GraphQL API.
Similar to metadata, the purpose of custom fields is to allow you to define and use attributes that may not exist for an object in the default schema.
Personally Identifiable Information (PII)
Custom fields must not be used to store personal data. It is a customer responsibility to ensure that no personal data, sensitive data, export-controlled data, or other regulated data is entered into any custom field when using the Marketplacer Service.Read our article on Creating Custom Groups and Fields for more details.
Structure of custom fields
When creating custom fields, operators will first need to create a Custom Field Group that the fields belong to. When creating the Custom Field Group, it is at this point that you specify the entity that the custom fields apply to, (e.g. Seller or Shipping Rule).
| Name | GraphQL Object | Description | Example |
|---|---|---|---|
| “Entity” | - Seller- shippingOption | These are the parent entities that can have custom fields attached to them. The entity type is supplied when creating the Custom Field Group. | |
| Custom Field Group | customFieldGroup | A custom field group is an object that one or more customs fields belong to. Creating a Group is a prerequisite for any Custom fields to be created. There is no limit to the number of custom field groups that can be created. | Additional Seller Information |
| Custom Field | customField | A custom field is the actual attribute that can be populated with data. Custom fields always belong to a Custom Field Group. There is no limit to the number of custom fields that can be created. | Billing contact, Return address, Delivery cut off time. |
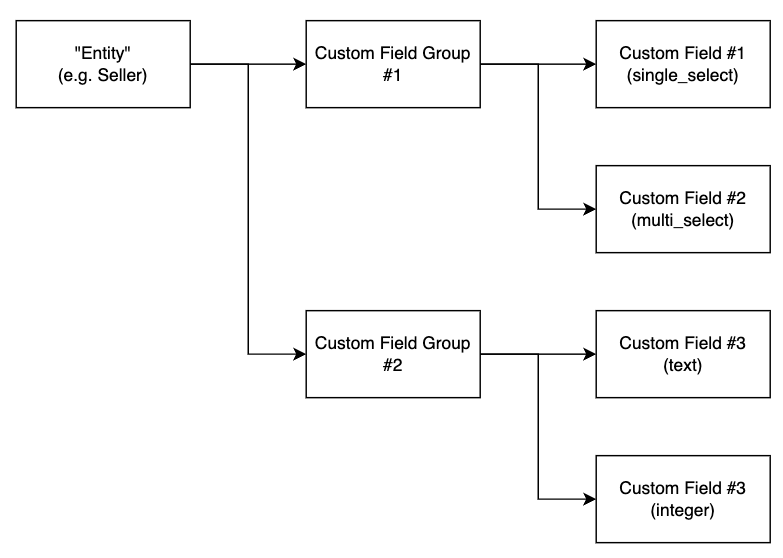
Relationships
The relationships between the entities and custom fields and groups is shown below:

NOTE Creating Custom Fields and Groups for different entities is exactly the same process irrespective of entity. The only difference is the value provided for
entitywhen creating the Custom Field Group.
Creating & Managing Custom Field Groups & Custom Fields
Custom Field Groups and Fields can only be created and updated via the GraphQL API. Below are some examples of how to get started creating groups and fields.
Create a Custom Field Group
An example mutation for creating a new custom field group.
mutation CreateACustomFieldGroup(
$attributes: CustomFieldGroupInput!
) {
customFieldGroupCreateOrUpdate(
input: { attributes: $attributes }
) {
customFieldGroup {
id
name
description
entity
position
}
errors {
messages
field
}
}
}
{
"attributes": {
"name": "Additional Information",
"description": "Your description",
"entity": "SELLER",
"position" : 0
}
}
Position Index
You can elect to supply a position value for Custom Fields and Groups. This number will determine the position of the Field or Group relative to others. Position indexes start a 1 and increment upwards in whole numbers.
E.g. a field with a position value of 3 will be listed above a field with a position value of 4.
Other points to note:
- If an invalid
positionis supplied (e.g.0ornull) then that field will be placed at the end of all other existing fields. - If you set a position, it will be placed into that position, and all other existing fields with a position greater than or equal to the newly set position will have their position incremented.
Update a Custom Field Group
An example mutation for updating details of existing custom field groups, where customFieldGroupId is the ID of the custom field group you intend on updating.
mutation UpdateACustomFieldGroup(
$customFieldGroupId: ID
$attributes: CustomFieldGroupInput!
) {
customFieldGroupCreateOrUpdate(
input: {
id: $customFieldGroupId,
attributes: $attributes
}
) {
customFieldGroup {
id
name
description
entity
}
errors {
messages
field
}
}
}
{
"customFieldGroupId": "Q3VzdG9tRmllbGRHcm91cC0y",
"attributes": {
"name": "Delivery Details",
"description": "Shipping Rule Delivery Details",
"entity": "SHIPPING_RULE"
}
}
Delete a Custom Field Group
An example mutation for deleting a Custom Field Group.
IMPORTANT: Using this method will also delete any associated CustomFields.
mutation DeleteACustomFieldGroup(
$input: CustomFieldGroupDeleteMutationInput!) {
customFieldGroupDelete(input: $input) {
customFieldGroup {
id
}
}
}
{
"input": {
"id": "Q3VzdG9tRmllbGRHcm91cC00"
}
}
Create a Custom Field
An example mutation for creating a new custom field.
NOTE: The
customFieldGroupIdmust already exist.
mutation CreatACustomField(
$attributes: CustomFieldInput!
) {
customFieldCreateOrUpdate(
input: { attributes: $attributes }
) {
customField {
id
name
description
placeholder
fieldType
required
defaultValue
position
customFieldOptions {
id
label
value
}
}
}
}
{
"attributes": {
"customFieldGroupId": "Q3VzdG9tRmllbGRHcm91cC04",
"name": "Onboarding Training Completed",
"required": true,
"defaultValue" : "No",
"description": "Has the seller completed the mandaory onboarding training",
"fieldType": "SINGLE_SELECT",
"position": 1,
"customFieldOptions": [
{
"label": "Yes",
"value": "Yes"
},
{
"label": "No",
"value": "No"
},
{
"label": "Not Required",
"value": "NA"
}
]
}
}
Default Values
Default values can be assigned to custom fields, this is particularly useful when you are defining SINGLE_SELECT and MULTI_SELECT field types that can have a lot of values.
NOTE MULTI_SELECT field types can only have 1 default value.
Update a Custom Field
An example mutation for updating the attributes of an existing custom field, where customFieldId is the ID of the custom field that you intend on updating.
mutation UpdateACustomField(
$customFieldId: ID
$attributes: CustomFieldInput!
) {
customFieldCreateOrUpdate(
input: {
id: $customFieldId,
attributes: $attributes }
) {
customField {
id
name
description
placeholder
fieldType
required
}
}
}
{
"customFieldId": "Q3VzdG9tRmllbGQtOQ==",
"attributes": {
"customFieldGroupId": "Q3VzdG9tRmllbGRHcm91cC0z",
"name": "Return Option",
"description": "Return Option for Delivery",
"fieldType": "SINGLE_SELECT",
"customFieldOptions": [
{
"customFieldOptionId": "Q3VzdG9tRmllbGRPcHRpb24tMQ==",
"label": "Forward",
"value": "Forward"
},
{
"customFieldOptionId": "Q3VzdG9tRmllbGRPcHRpb24tMg==",
"label": "Retain",
"value": "Retain"
}
]
}
}
Delete a Custom Field
An example mutation for deleting a custom field, where id is the ID of the custom field that you intend on updating.
mutation DeleteACustomField($input: CustomFieldDeleteMutationInput!) {
customFieldDelete(input: $input) {
customField {
id
}
}
}
{
"input": {
"id": "Q3VzdG9tRmllbGQtOA=="
}
}
IMPORTANT
Duplicate names of Custom Field Groups and Custom Fields are not allowed.Retrieve all the custom field groups and fields created
An example of a query to retrieve all the Custom Field Groups and their associated fields that have been created for your marketplace.
query GetCustomFieldGroups(
$pageSizeGroups: Int
$afterCursorGroups: String
$pageSizeFields: Int
$afterCursorFields: String
) {
entityCustomFieldGroups(first: $pageSizeGroups, after: $afterCursorGroups) {
nodes {
id
name
description
entity
customFields(first: $pageSizeFields, after: $afterCursorFields) {
nodes {
id
name
description
placeholder
fieldType
customFieldOptions {
id
label
value
}
}
}
}
pageInfo {
...PageInfoPartial
}
}
}
fragment PageInfoPartial on PageInfo {
hasNextPage
endCursor
}
```
{
"pageSizeGroups": 50,
"afterCursorGroups": "",
"pageSizeFields": 10,
"afterCursorFields": ""
}
Retrieve custom field values
Currently the following GraphQL objects support the attachment of custom fields:
- Seller
- Shipping Rules (called Shipping Options in the GraphQL schema)
Therefore any query where that references the seller or shippingOption objects allow for the retrieval of the values placed into those fields. An example of the sellerSearch query is shown below where we retrieve the values for those fields.
query {
sellerSearch {
sellers {
nodes {
businessName
id
customFieldGroups {
nodes {
id
name
customFields {
edges {
node {
name
value
}
}
}
}
}
}
}
}
}