How to use Introspection
3 minute read
What you’ll learn
In this article we look at the concept of GraphQL introspection, specifically:
- What is introspection & why you’d use it
- How to run an introspection query
- How to use the query results to render documentation
What is Introspection?
In the context of GraphQL, introspection is simply the ability ask for (query) the current capabilities of the GraphQL API endpoint. In other words, the result of an introspection query is a view of all fields, objects, queries and mutations that you can perform with the API.
3rd party tools, (like Insomnia and GraphQL Voyager), can then ingest the schema and use it for some practical purpose, e.g.:
- Render in-line documentation
- Provide query tool tips and suggestions
A Personalized View
It’s worth noting the results of an introspection query (on the same API endpoint) may differ depending on who is running that query, and more importantly, what level of authorization they have. For example it’s possible, (and indeed likely), that running an introspection query without an API Key will render a different result when compared with the result of a query run when an API key was provided.
Running an introspection query
Running an introspection query is no different from executing any other type of GraphQL query, you will need:
- The endpoint url of the GraphQL API
- A tool to query the endpoint (e.g. Insomnia or Postman)
- An example GraphQL query
- [Optional] an API Key / Credentials
The API Key / Credentials has been tagged as optional as many GraphQL endpoints (including the Marketplacer GraphQL API) provide some degree of anonymous functionality, (e.g. the ability to query Products / Adverts). Therefore running an introspection query anonymously may still render a result set, (albeit a subset of the complete range of functionality).
Example
Follow the steps below to execute an introspection query with Postman.
Example Query
You can find a copy of the introspection query in both our Postman and Insomnia collections which can be found here.- Download the Marketplacer GraphQL Postman Collection
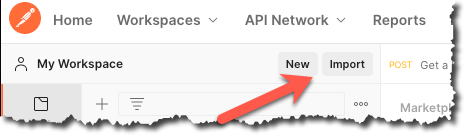
- Import into Postman

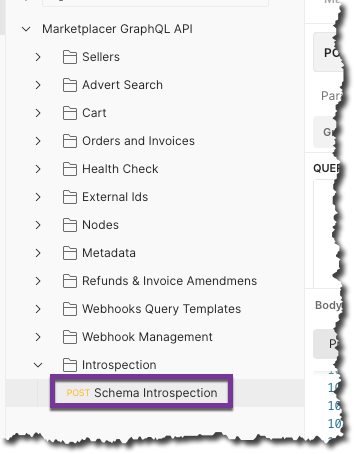
- Expand the Introspection folder and select the query

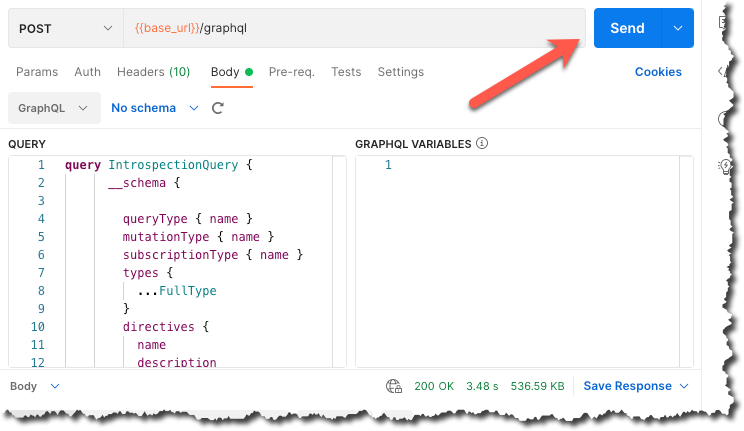
- Click Send to execute the query

Configuring Variables
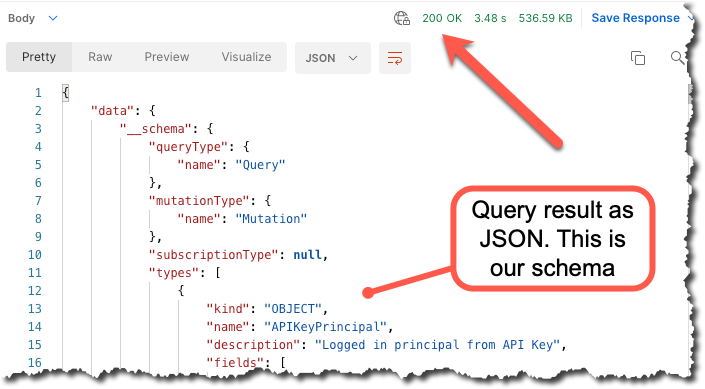
The Postman collection works with variables, that allow you to set values for things like thebase_url, api_key etc., you’ll need to configure these as required by editing the Postman collection variable set.Assuming everything works as expected you should get a HTTP 200 OK status, and JSON result set. This result set is a JSON representation of the entire GraphQL API schema that you have access to.

In the final section of this article, we’re going to take that result set and copy it into GraphQL Voyager.
Using our schema
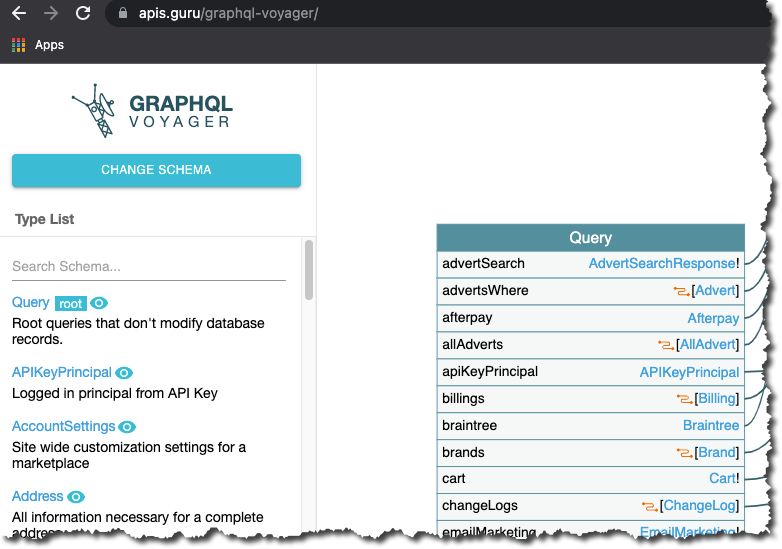
We can now use the result of our introspection query and plug it into GraphQL Voyager. GraphQL Voyager takes a GraphQL schema and renders it as a “graph”, detailing fields, objects and their relationships.
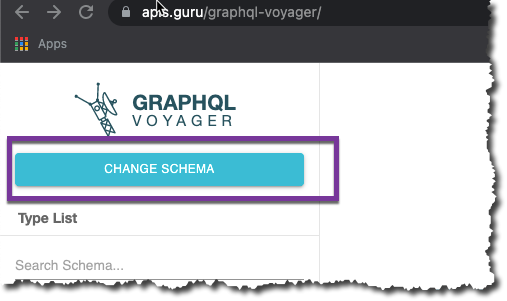
- Browse to: https://graphql-kit.com/graphql-voyager/
- Click Change Schema

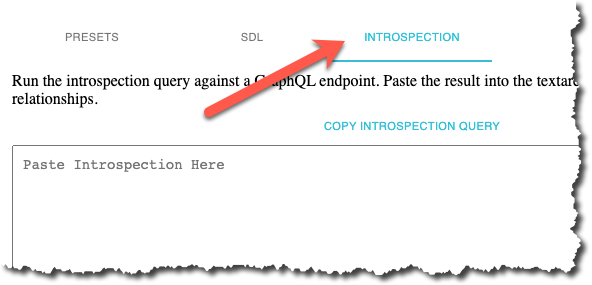
- Select “Introspection” from the list of options

- Copy the introspection result from Postman and paste into GraphQL Voyager

- Finally click “Display” and GraphQL Voyager will render the schema