Return Shipments
5 minute read
What you’ll learn
- The Marketplacer return shipment model
- The API calls you can use to create return shipments
- Including the methods of attaching images (e.g. shipping labels) to the shipment
- How you can query return shipments
- How you can add to the status log of return shipments
Refund Workflow
This article focuses only on the creation of Return Shipments, which is an optional part of wider Refunds Workflow. Please refer to refunds workflow documentation here for a full step by step guide on this flow.
This article assumes that you have created a Refund Request, and have requested that the items be returned.
The Marketplacer Return Shipment Model
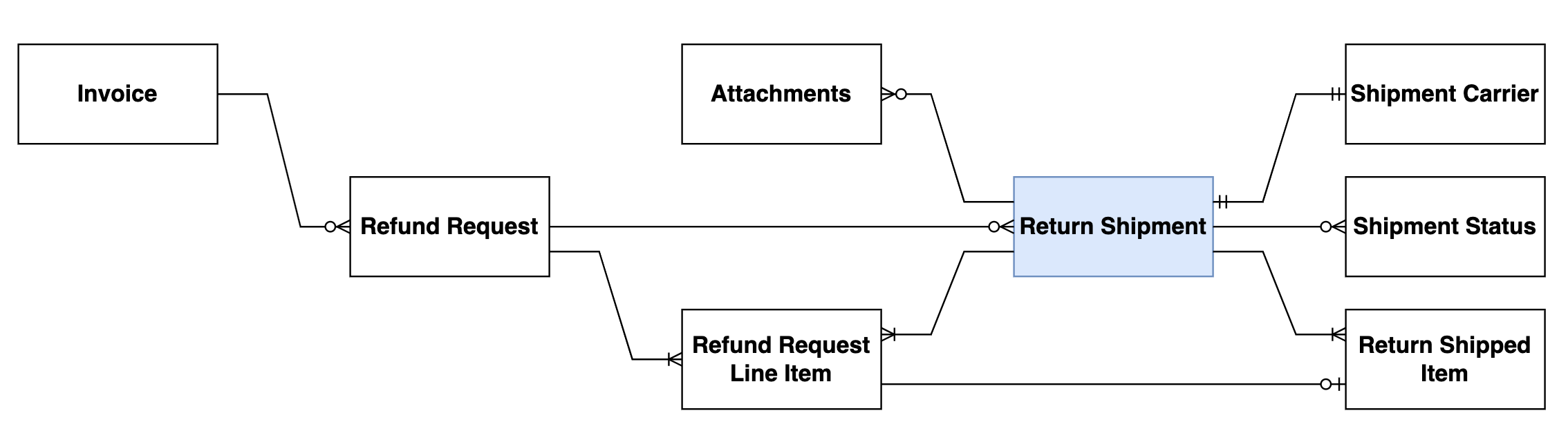
The diagram below illustrates the primary relationships of a Return Shipment:

To summarize:
| Object | Description |
|---|---|
| Invoice | Represents the Sellers part of the order, includes 1 or more line items |
| Refund Request | Represents the entity that models any refund requests related to the invoice |
| Refund Request Line Item | Represents the 1 or more line items that have been requested to be refunded |
| Return Shipment | Optionally created for items that need to be returned to the seller - has line of sight back to both the Refund Request and Refund Request Line Item |
| Attachments | 1 or more images that can be attached to the Return Shipment, usually shipment labels |
| Shipment Carrier | Each Return Shipment needs to be have a carrier attached to it |
| Shipment Status | A log of events related to the Return Shipment |
| Return Shipped Item | Line of sight back to both the Return Shipment and the Refund Request Line Item |
Note: we have only depicted the primary relationships for the purposes of this article, to view all relationships please use GraphQL Voyager, and select “Return Shipment” from the object drop down
Creating a Return Shipment
Pre-requisites
As mentioned above, it is assumed that you have:
- Created a Refund Request using the
refundRequestCreatemutation - Requested that items are to be returned using the
refundRequestLineItemReturnmutation
These steps are outlined in this article.
So at this point you should have objects in the following states:
| Object | State |
|---|---|
| Invoice | PAID, SENT, AWAITING_RETURN |
| Line Item | ALLOCATED |
| Refund Request | AWAITING |
| Refund Request Line Item | AWAITING_RETURN |
Shipment Carriers
When creating a return shipment you need to assign a carrierId, which represents one of the Shipment Carriers configured in Marketplacer by the operator. You can obtain a list of shipment carriers (and specifically their Id) using the shipmentCarriers query as shown below:
query GetShipmentCarriers {
shipmentCarriers(first: 20, after: null) {
totalCount
pageInfo {
hasNextPage
endCursor
}
nodes {
id
name
trackingUrl
homepageUrl
}
}
}
Example 1: Return Shipment with link-based attachments
In this example we are going to create a return shipment and attach an image (representing a return label) using a url endpoint accessible to the Marketplacer API. An example call to returnShipmentCreate is shown below:
mutation {
returnShipmentCreate(
input: {
refundRequestId: "UmVmdW5kUmVxdWVzdC01MjY="
carrierId: "U2hpcG1lbnRDYXJyaWVyLTcw"
trackingNumber: "ABC-1236"
shippedItems: [
{ lineItemId: "UmVmdW5kUmVxdWVzdExpbmVJdGVtLTc1NQ==", quantity: 1 }
]
attachments: [
{
alt: "Return Shipment Label"
sourceUrl: "https://picsum.photos/seed/rTPhP/640/480"
}
]
}
) {
shipment {
id
carrier {
name
}
attachments {
url
alt
}
}
errors {
field
messages
}
}
}
This would return a response similar to the following:
{
"data": {
"returnShipmentCreate": {
"shipment": {
"id": "UmV0dXJuU2hpcG1lbnQtMTE=",
"carrier": {
"name": "Planet Express",
},
"attachments": [
{
"url": "https://marketplacer.imgix.net/Ee.jpg",
"alt": "Return Shipment Label"
}
]
},
"errors": null
}
}
}
Example 2: Return Shipment with base64 encoded attachments
In this example we are going to create a return shipment and attach a base64 encoded image (representing a return label). An example call to returnShipmentCreate is shown below:
Note: the value of
dataBase64which represents the base 64 encoded image has been heavily redacted to improve readability, even for small images this value would typically be a very long string.
Examples of how to base64 encode files can be found in the code section.
mutation {
returnShipmentCreate(
input: {
refundRequestId: "UmVmdW5kUmVxdWVzdC01Mjc="
carrierId: "U2hpcG1lbnRDYXJyaWVyLTcw"
trackingNumber: "ABC-1237"
shippedItems: [
{ lineItemId: "UmVmdW5kUmVxdWVzdExpbmVJdGVtLTc1Ng==", quantity: 1 }
]
attachments: [
{
filename: "packing_slip.jpg"
dataBase64: "iVBORw0KGgoAAAANSUhEUgAAAqgAAAK..."
}
]
}
) {
shipment {
id
carrier {
name
}
attachments {
url
}
}
errors {
field
messages
}
}
}
This would return a response similar to the following:
{
"data": {
"returnShipmentCreate": {
"shipment": {
"id": "UmV0dXJuU2hpcG1lbnQtMTI=",
"carrier": {
"name": "Planet Express",
},
"attachments": [
{
"url": "https://marketplacer.imgix.net/Gg/YPeGRU6wt5.jpg",
}
]
},
"errors": null
}
}
}
Querying Return Shipments
To view the return shipment object related to a refund request you can use any query that accesses the refund request object. In the example below we are going to use the invoices query:
query GetUndispatchedOrders {
invoices(first: 10, after: null, filters: { legacyId: 13769 }) {
totalCount
pageInfo {
hasNextPage
endCursor
}
nodes {
id
legacyId
statusFlags
refundRequests {
id
shipments {
id
carrier {
name
}
trackingNumber
attachments {
url
}
shippedItems {
id
quantity
lineItem {
id
}
}
statusLog {
pageInfo {
hasNextPage
endCursor
}
nodes {
id
status
}
}
}
}
}
}
}
This would return something similar to the following:
{
"data": {
"invoices": {
"totalCount": 1,
"pageInfo": {"hasNextPage": false, "endCursor": "MQ"},
"nodes": [
{
"id": "SW52b2ljZS0xMzc2OQ==",
"legacyId": 13769,
"statusFlags": ["PAID", "SENT", "AWAITING_RETURN"],
"refundRequests": [
{
"id": "UmVmdW5kUmVxdWVzdC01Mjc=",
"shipments": [
{
"id": "UmV0dXJuU2hpcG1lbnQtMTI=",
"carrier": {"name": "Australia Post"},
"trackingNumber": "ABC-1237",
"attachments": [
{
"url": "https://marketplacer.imgix.net/Gg/YPeGRU6wt5GXbI.jpg"
}
],
"shippedItems": [
{
"id": "UmV0dXJuU2hpcHBlZEl0ZW0tMTM=",
"quantity": 1,
"lineItem": {"id": "UmVmdW5kUmVxdWVzdExpbmVJdGVtLTc1Ng=="}
}
],
"statusLog": {
"pageInfo": {"hasNextPage": false, "endCursor": null},
"nodes": []
}
}
]
}
]
}
]
}
}
}
Updating the return shipment status log
As shown in the relationship model each return shipment can have one or more statuses, these status can be updated against the return shipment using the shipmentStatusCreate mutation as shown below.
mutation {
shipmentStatusCreate(
input: {
shipmentId: "UmV0dXJuU2hpcG1lbnQtMTI=",
status: OutForDelivery }
) {
errors {
messages
field
}
shipmentStatus {
id
status
shipment {
... on ReturnShipment {
id
}
}
}
}
}
This would return something similar to the following:
{
"data": {
"shipmentStatusCreate": {
"errors": null,
"shipmentStatus": {
"id": "U2hpcG1lbnRTdGF0dXMtMQ==",
"status": "OutForDelivery",
"shipment": {
"id": "UmV0dXJuU2hpcG1lbnQtMTI="
}
}
}
}
}
Remaining refund workflow
This brings us to the end of this particular article which was focused on the creation of return shipments. The remainder of a typical return workflow can be picked up here.