Webhooks Overview
5 minute read
In this section we cover:
- What are webhooks
- When to use webhooks
- Overview of how webhooks are implemented at Marketplacer
What are webhooks?
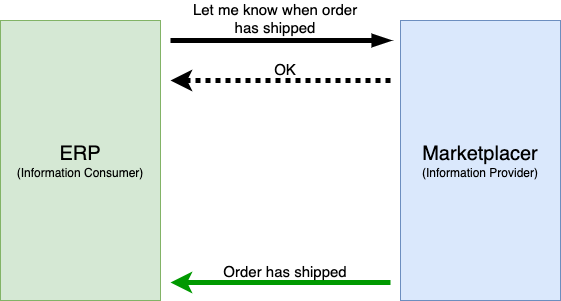
Webhooks is a generic term used to describe an integration pattern where an information consumer registers its interest in receiving event notifications from an information provider. It places the onus of providing updated information with the information provider, with the information consumer acting in a more passive role as a listener, (at least initially - see When to use webhooks for further discussion).
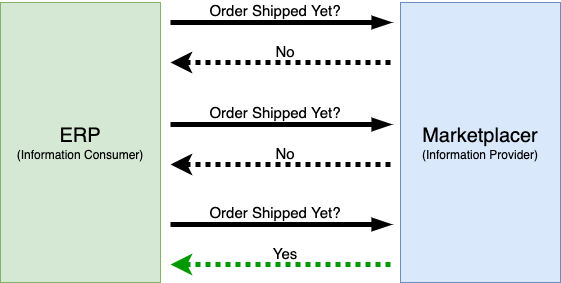
It avoids the potentially less efficient pattern of polling, where an information consumer repeatedly requests, (most usually redundant), information updates from the information provider.
Both polling and event driven, (webhook), approaches are illustrated below.
Polling Example

Webhook Example

When to use webhooks
From an information consumption perspective, webhooks are a good integration approach when:
- You want to avoid polling / batch updates
- You need event-based updates on changes to data
However using webhooks does come with some additional considerations, most especially as an information consumer you’ll need to be prepared to process webhook events in an on-demand, ad-hoc basis, which is potentially more complex than processing less infrequent batch queries.
Ultimately the approach you take will be driven by the underlying use cases you’re solving for. For example if you want to notify your customers that an order has shipped in and around the time it happens, then webhooks would be a good choice. If on the other hand you just need to understand the total number of orders shipped at the close of business, a batch query approach may solve that need more effectively.
How we use webhooks at Marketplacer
Webhook notifications can be triggered against Marketplacer entities including, but not limited to:
- Adverts (Products)
- Invoices
- Refund Requests
- Shipments
- Variants (Product Variants)
- Seller
Note
The list of webhook types is dependent on whether you are an Operator or a Seller.When registering a webhook against any of these entities, users can specify, (via a GraphQL query), what payload they would like returned in relation to that entity, as well as any related entities.
So for example, you can register a webhook against all Invoices, but can also choose to retrieve the associated data for:
- The parent Order (Operators only)
- Invoice Amendments
- Refund Requests
- Shipments
- Invoice Line Items
Refer to GraphQL Voyager to gain an understanding of our entity relationships.
Webhook Deduplication
As webhooks are generated at the entity level for all changes to that entity, we attempt to deduplicate redundant notifications where it makes sense to do so (to avoid overly chatty event streams). You can read more the options for deduplicating webhooks here.The (sort of) technical bit
Our webhooks work as follows:
- We Generate a HTTP POST Request to a HTTPS endpoint of your choosing
- HTTP Body supplied as JSON, which is the result of executing a GraphQL query specified when registering the webhook
- You can elect not to define a GraphQL query to return a payload in which case a small default payload will be provided.
- A standard set of headers are added to the request (refer to this section)
- Additional user-configured headers can be added as required (refer to the Getting Started Guide)
Standard Webhook Headers
Marketplacer adds the following headers to each webhook request:
| Header | Description | More Info |
|---|---|---|
Accept-Encoding | The encoding that the client can accept in the response. | MDN Docs |
Accept | Indicates which content types the client is able to understand. | MDN Docs |
Content-Length | Indicates the size of the message body, in bytes, sent to the recipient. | MDN Docs |
Content-Type | Used to indicate the original media type of the resource (prior to any content encoding applied for sending). | MDN Docs |
Host | The host and port number of the server to which the request is being sent. | MDN Docs |
Idempotency-Key | If you have already processed an event with the same idempotency key, you can ignore any subsequent requests with the same key value. | N/a |
Marketplacer-Hmac-256[Optional] | This header is only added if you configure a HMAC Key. The value of this field is the resulting hash of the webhook body and the HMAC key encoded using SHA-256. Upon receiving this header you can reconstruct the hash and compare for equivalence to ensure the body has not been tampered with. | Securing Webhooks |
Marketplacer-Sequence | This is an integer that represents the original positional order that a webhook was generated at source. It can be used to re-sequence webhook events that may arrive at the target out of their original order. | Code example |
Marketplacer-Vertical | The name of the Markeplacer instance that generated the event - useful if you work with multiple Marketplacer instances. | N/a |
traceparent | Identifies the incoming request in a tracing system. | W3C Docs |
tracestate | Provide additional vendor-specific trace identification information, this is a companion to the traceparent header. | W3C Docs |
User-Agent | Identifies the application, os, vendor etc of the requester. | MDN Docs |
Header Case Sensitivity
HTTP headers are generally case-insensitive. According to the HTTP specifications (RFC 2616 / RFC 7230), header field names are case-insensitive, which means that regardless of whether you use uppercase, lowercase, or a combination of both, the header field will be interpreted in the same way.
However, the values of the headers might be case-sensitive, depending on the specific header and its semantics. For instance, the values of the “Content-Type” header are often case-sensitive, as they represent specific media types (e.g., “text/html” vs. “text/HTML”).
In practice, it’s a good idea to follow conventions and use consistent casing for readability and interoperability, even though the HTTP specifications allow for case insensitivity.
For a step by step guide on how to set up and work with webhooks in Marketplacer, please go to the Getting Started Guide