Design Decisions
7 minute read
What you’ll learn
In this section we’ll look at:
- Data characteristics
- Core end to end interaction scenarios
- Design decisions
Data Characteristics
Before we look at the interaction scenarios, it’s worth talking about some of the characteristics of the data that will traverse between your integration and Marketplacer, as this may shape how you wish to build your integration. Specifically we’ll look at:
- Fast Vs Slow moving data
- Low Vs High volume data
Fast Moving Data
Fast moving data is when a particular class of data needs to traverse between solution components in as short a time-frame as possible. I.e. there would typically be pressing commercial or operational reasons why this data would have to move faster than others.
Examples of this type of data are:
- Order data. You would expect the placement of an order on the front end eCommerce platform to traverse successfully through to Marketplacer without significant delay. As a seller this would equate to the retrieval of your orders from Marketplacer.
- Inventory Data. Maintaining accurate inventory levels is important for a number of reasons, therefore we’d classify this type of data as fast moving.
Slow moving data
While there will be a desire for all data interactions to be as accurate and timely as possible, some flows don’t carry the same level of imperative for data to move “fast”, examples include:
- General product creation
- Refund request creation
- Retrieval of remittances
Ultimately your business requirements will drive what you consider to be fast Vs slow moving data, so you may not agree with some of these examples!
High Volume Data
When we talk about the volume of data, we’re really referring to the number of discrete transactions, (API calls or webhooks), that we’ll typically see for each type of data flow. A couple of points to note on the discussion of volume:
- We assume if you’re expending the effort on building an integration that you’ll be managing 1000s of products, and / or 1000s of orders per month. If neither is the case, then the discussion of volume is probably not that relevant.
- Assuming point #1, we’ll only look at volume from a relative perspective, as opposed to an absolute perspective. Meaning that we’ll compare flows (Product Vs Order) to determine relative volume (Product > Order), rather than stating actual volumes.
Interaction Scenarios
In this section we expand the data flows and integration points examined in the last 2 sections, and elaborate further using interaction diagrams. This allows us to:
- Depict end to end scenarios in a more effective way
- Identify data that may be fast-moving
- Identify data that may be high-volume
This is all with a view to identifying some useful build patterns that could be adopted for your integration.
Interaction Context
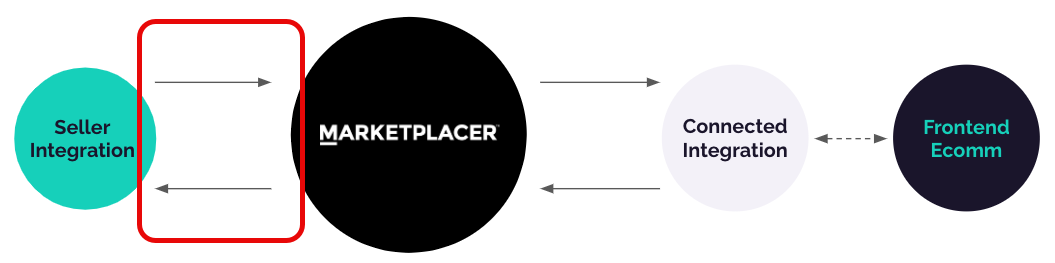
Let’s remind ourselves of the integration context we’re focused on:

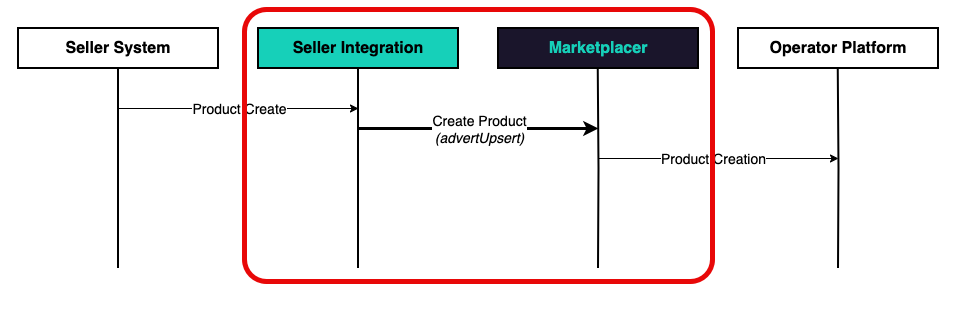
In terms of the interaction diagrams we’ll be using, this translates to the following context:

So while we will document the interactions end to end, we’ll only document the relevant GraphQL API calls & Webhooks within our context.
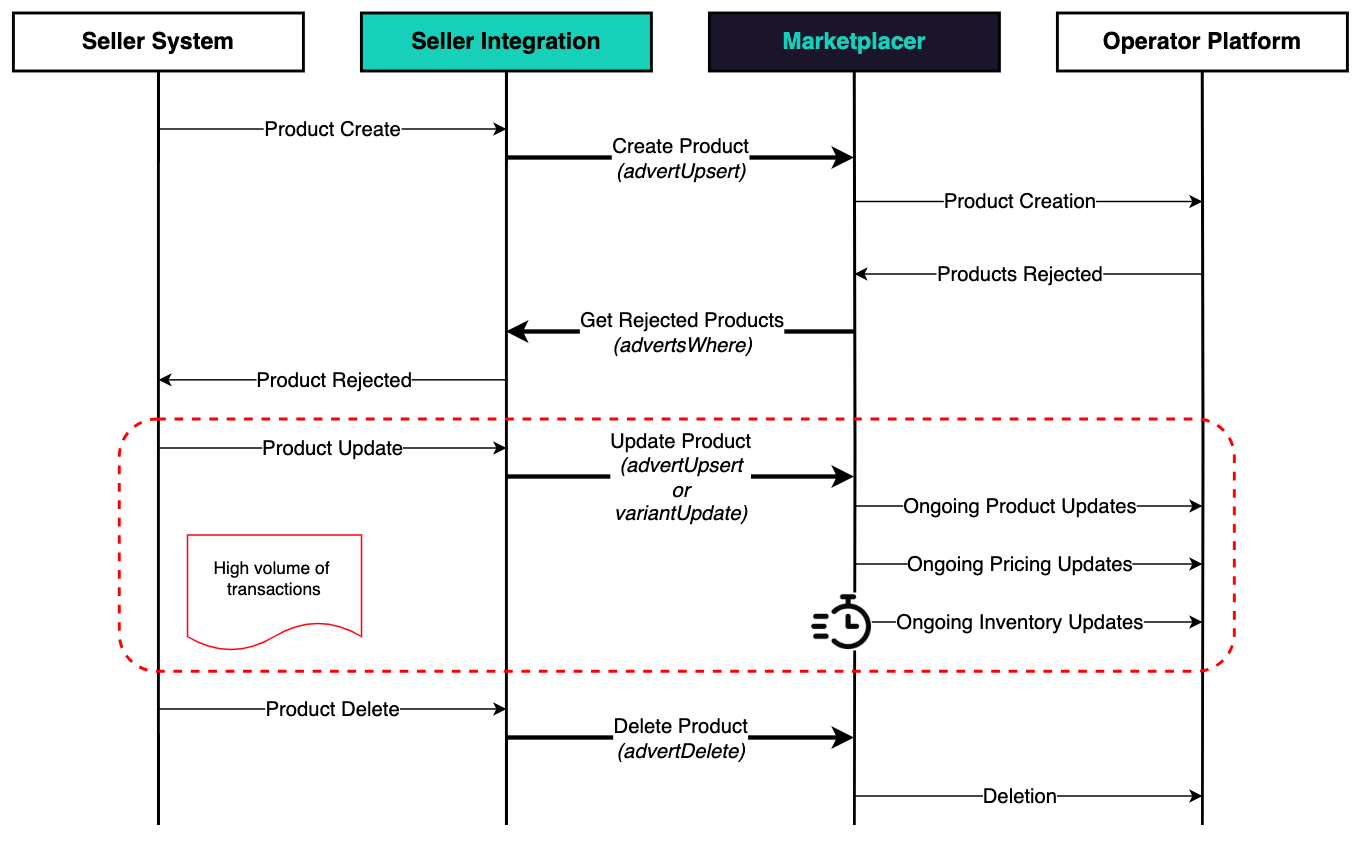
Product Interactions
Observations
- Product traffic typically accounts for +90% of all API / webhook traffic for a given integration
- Product updates account for the vast majority of all product traffic
- Product updates are typically categorized by operators as:
- Inventory (can be fast moving)
- Pricing
- All other product updates (e.g. copy, images etc.)

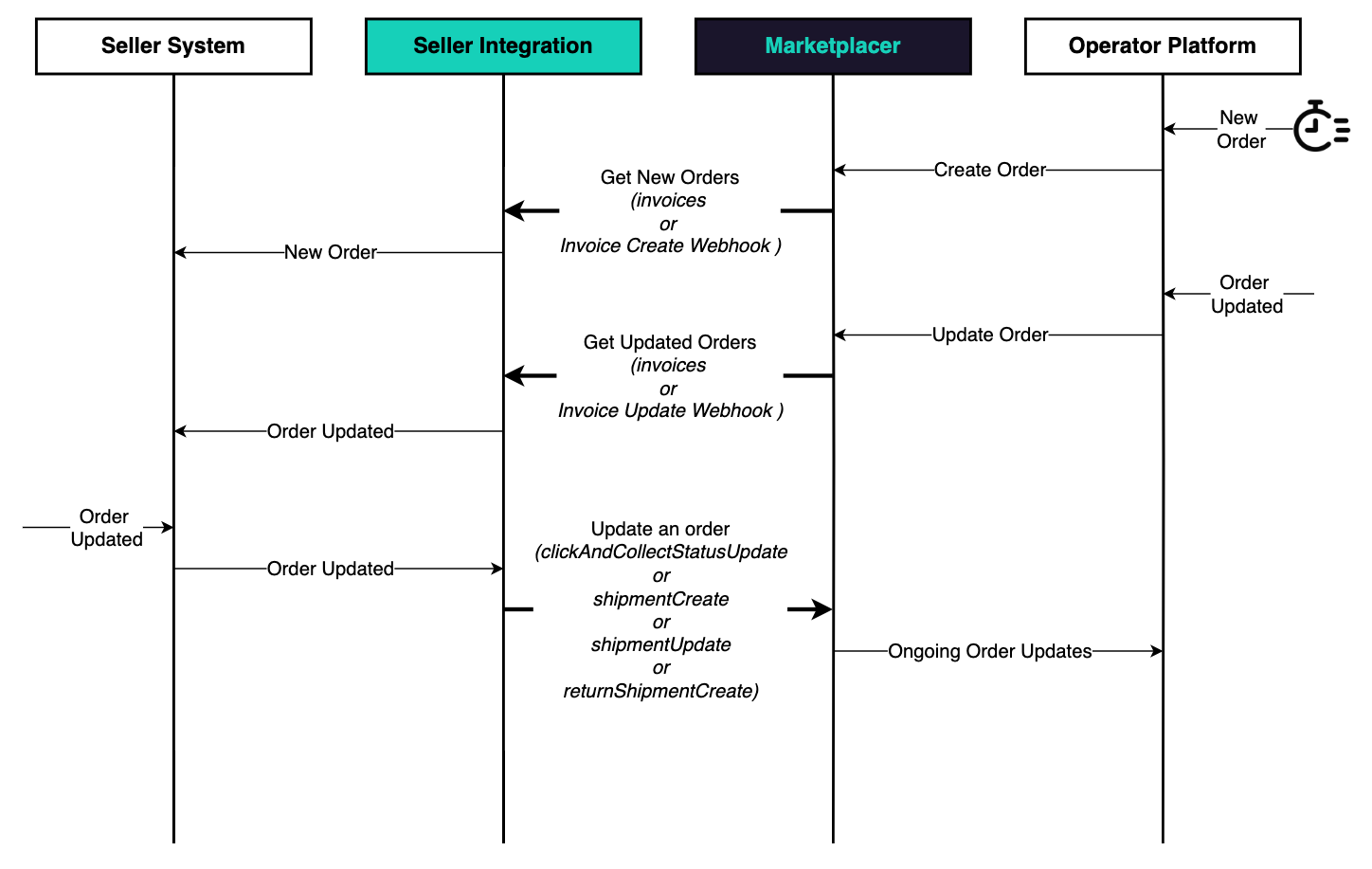
Order Interactions
Note: we have split out the refund flows into a separate interaction diagram to assist with readability.
Observations
- Orders can be considered fast moving data
- Relative to product updates, order volumes are low
- Order “updates” relate to operations that happen on an order, e.g.
- Order is shipped
- Order has a refund request raised against it
- Click and collect status of order is updated

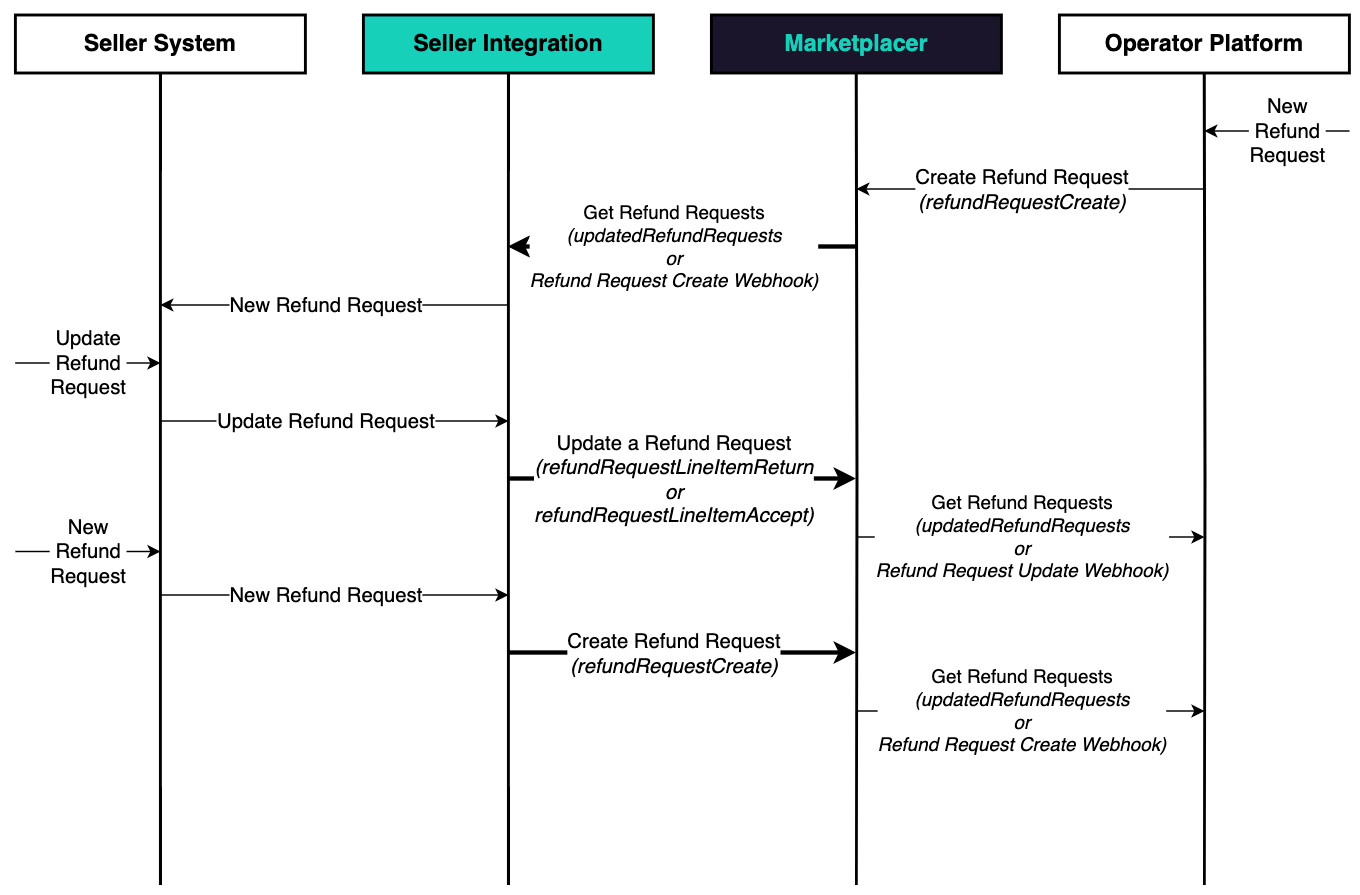
Refund Interactions
Observations
- Refunds can be created by both an Operator and Seller
- Aside from the final approval of an refund (can only be done by the operator), all other updates (e.g. require items to be returned & items returned ok ) are typically only done by the seller
- Refund flows are typically low volume and slow speed

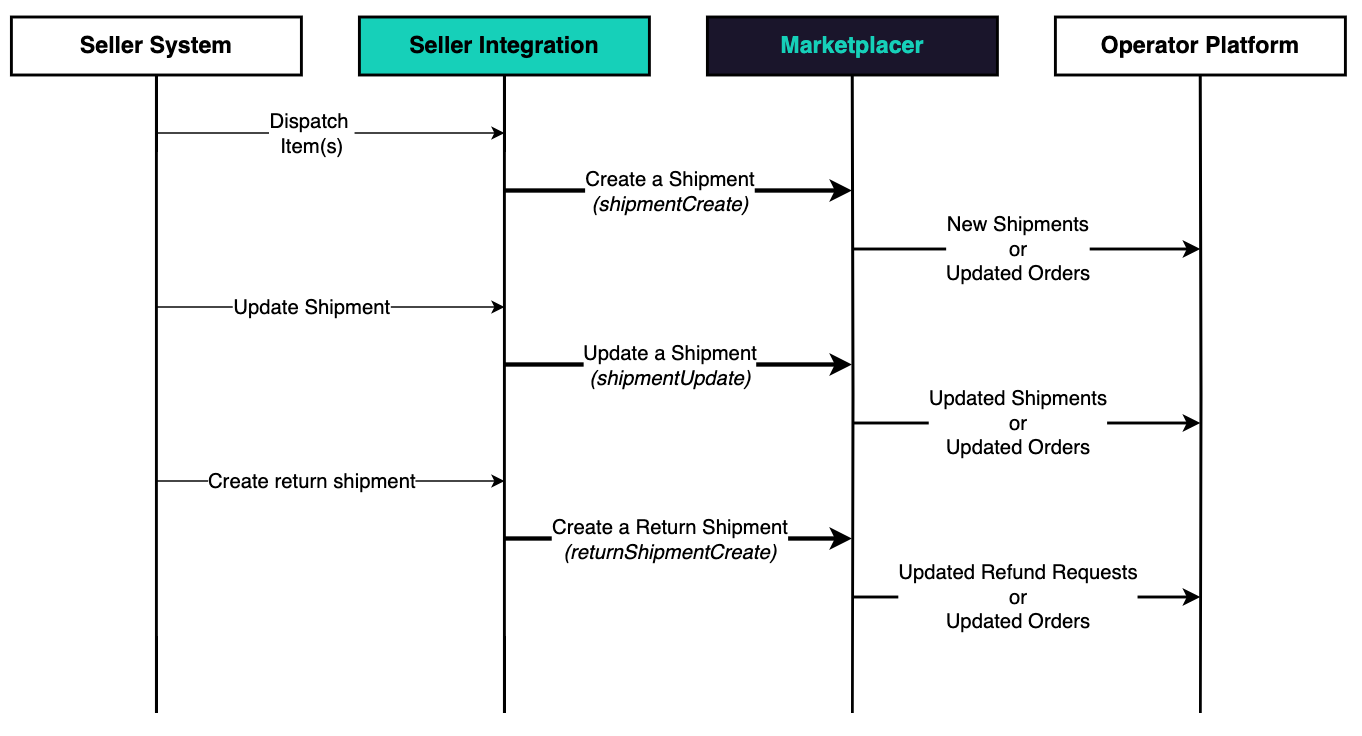
Shipment Interactions
Observations
- Creating and updating shipments is typically the domain of the seller
- Obtaining shipment info is typically the domain of the operator
- Shipment flows are usually low volume but could be considered fast moving in some scenarios

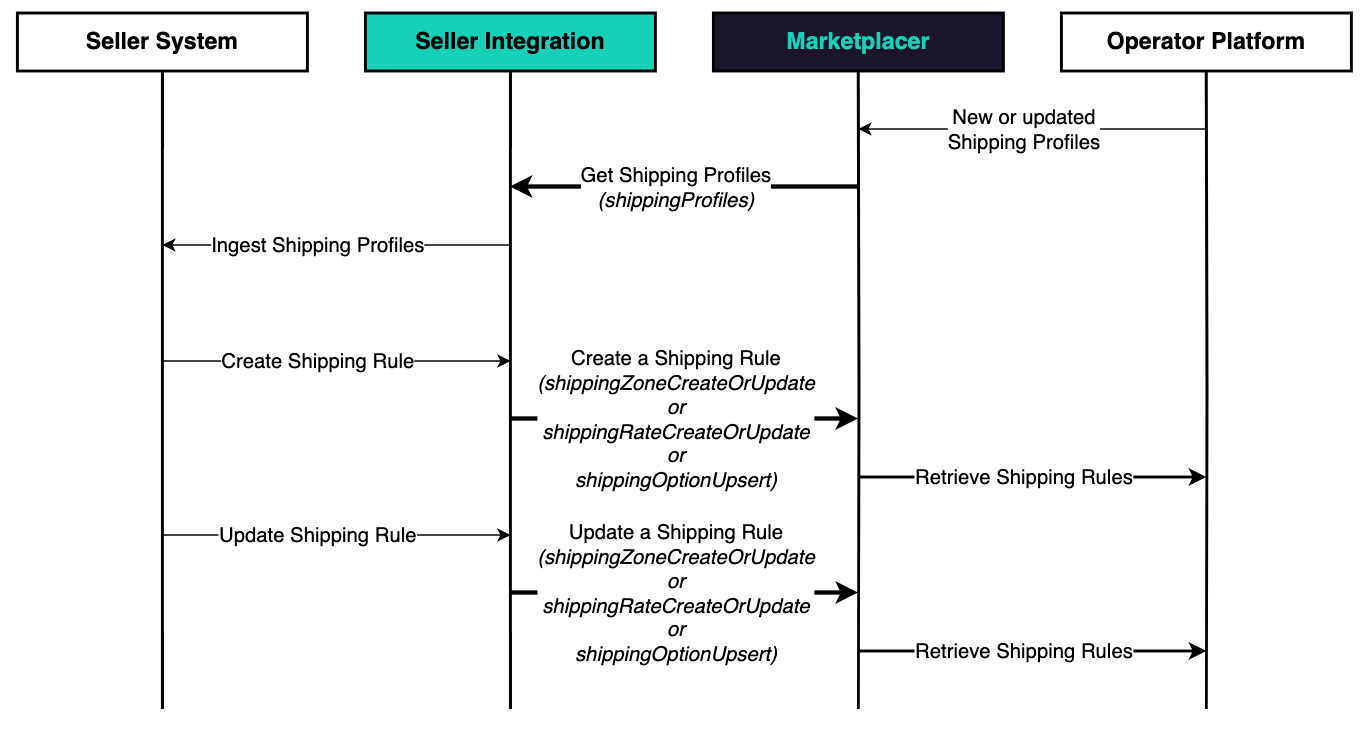
Shipping Rule Interactions
Observations
- Shipping Rules are a low volume, slow moving class of data

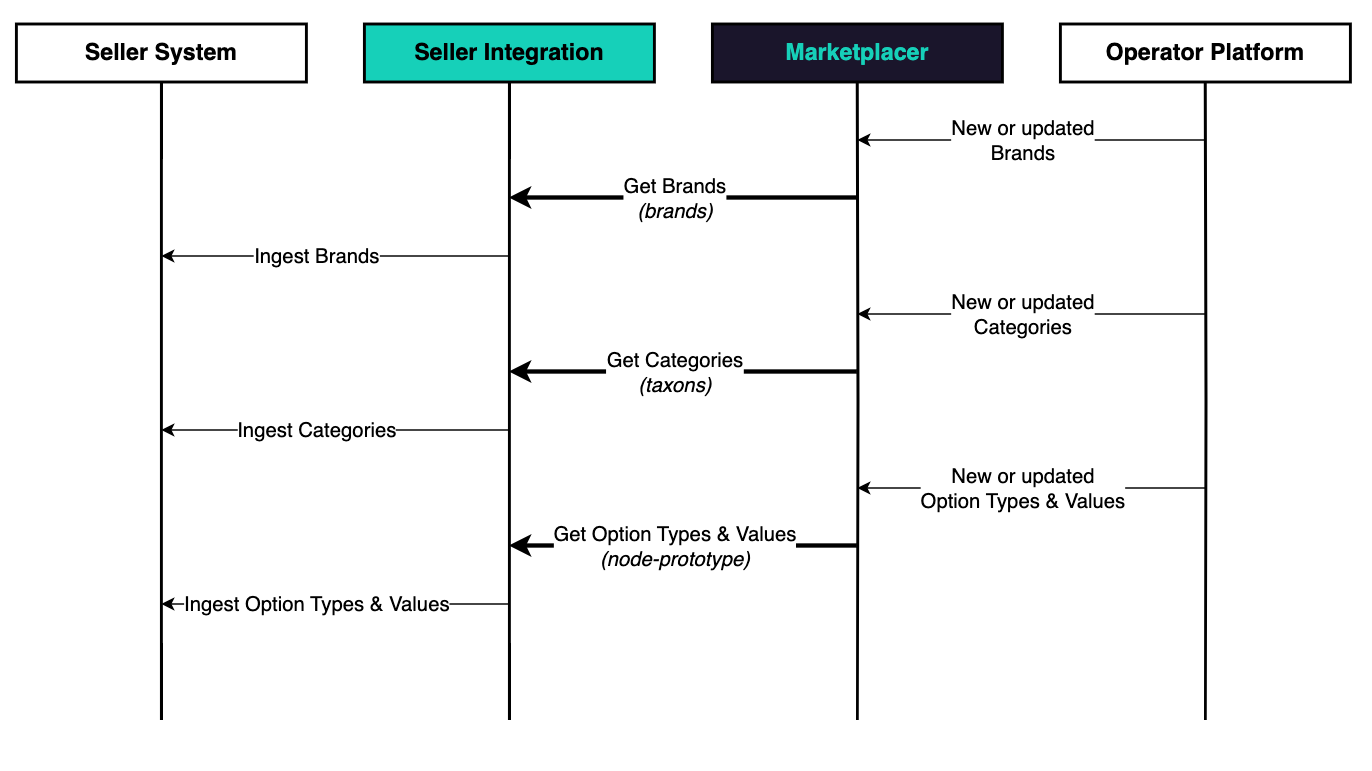
Category Interactions
Observations
- This classification of data is read-only from a seller perspective
- Once a categorization hierarchy is established, this type of data would generally be low volume / slow moving

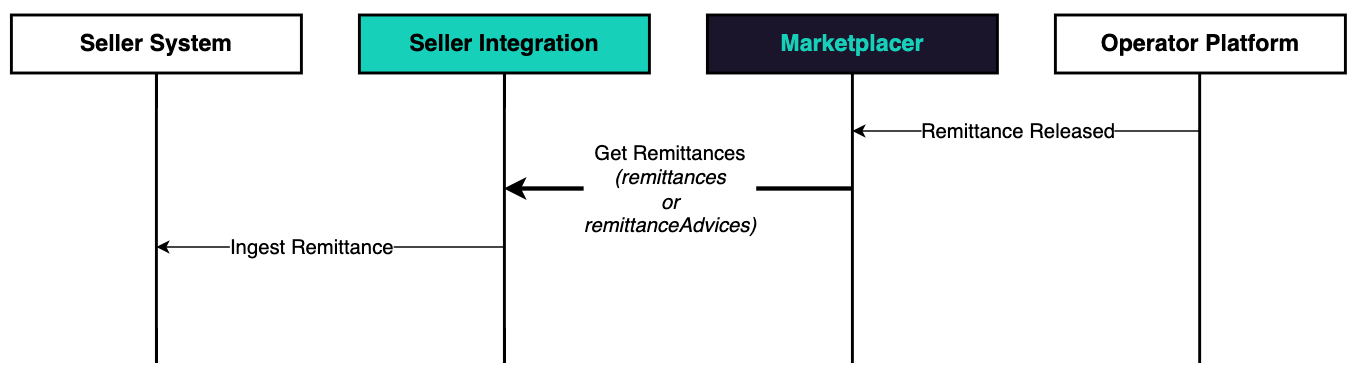
Remittance Interactions
Observations
- This classification of data is read-only from a seller perspective
- Remittances are a low volume, slow moving class of data

Integration Design
How you decide to design your integration is ultimately up to you, and will likely be constrained by the existing systems you run, the integration patterns you’ve previously adopted, and any other organizational guidelines.
So rather than describe a whole range of unsuitable design patterns, this section is about surfacing some of the key decisions that you’ll need to make when building a typical seller integration.
Scope
We’ve covered a number of interaction scenarios above, and you could choose to implement all, or some of those. Typically you’ll want to implement the following as a minimum:
- Product flows
- Order flows
- Shipment flows (dispatch of orders)
In short, focus on the core value flows first, and iterate round to build out the others (if indeed they are required). E.g. if refund requests are of a sufficiently low volume, it may be more cost effective and straightforward to manage them within the Seller Portal (as opposed to building out your integration to accommodate for them).
API Vs Webhooks
You can build an entire seller integration using only the API, so in what instances should you use webhooks? Let’s look at the webhooks available to you based on the flows we’ve already looked at:
| Webhook | Data Flow |
|---|---|
| Invoice | Get new orders |
| Invoice | Get updated orders |
| Refund Request | Get new refund requests |
| Refund Request | Get updated refund requests |
In every case webhooks are used to consume data from Marketplacer, and more specifically they are employed when you want to consume that data in an “event-driven” way, e.g. an order gets created, you get sent a webhook.
If choosing to implement webhooks you should consider the following:
- You will need to stand up an accessible HTTP Post endpoint for Marketplacer to send events to
- You will need to consider how you want to implement security
- You will need to consider the expected volume of webhook events you’ll receive and ensure you can deal with that level of traffic
- Whether you’ll want to consider further deduplication
API approach
If you don’t want to employ webhooks, then you can of course use the API to retrieve data, this would likely be done in 2 ways:
- Low cadence batch requests - e.g. get new orders every hour
- High cadence polling - e.g. get new orders every minute
In setting the cadence at which you retrieve data, you should be mindful of the following:
- Expected frequency of data changes. If you only expect 1 or 2 orders an hour, then polling every minute is probably overkill
- Exhausting API rate limits
Non-functional considerations
We have focused mainly on the functional specifics of integrating into Marketplacer, however as with all integrations there are a set of critical non-functional elements that you should consider when building your integration.
1. Reliability and resilience
This largely focused on the need to build appropriate retry strategies when you experience both transient and permanent error conditions. This topic is covered in the Retry Playbook.
2. Performance
Rate limiting awareness
Respect and handle rate limits. Marketplacer will issue either of the following status codes when rate limits are hit:
- HTTP 429 - Too many requests
- HTTP 503 - Service Unavailable
These responses will usually contain a retry-after header which can be a number of seconds or a date.
If no retry-after header is provided then the default retry after value is 60s.
Batching requests
There may be scenarios where batching requests can derive some performance gains (although not always!). We look at some approaches to batching with GraphQL in the following playbook, along with some considerations when you are thinking in adopting this approach,
3. Security
Ensure you implement an appropriate API key rotation policy.
4. Monitoring and observability
Logging
Log request/response metadata (method, status code, latency) for diagnostics—but avoid logging sensitive data.
Metrics
Track success/failure rates, latency, retries, circuit breaker states, etc.
Alerting
Set up alerts for unusual patterns (e.g., high error rate or slow responses).